De klant heeft en Powerpoint gemaakt waarin alles staat wat ze op de website hebben; het doel van de website, welke pagina's, (eventuele) kleuren en ze hebben voorbeelden van websites meegestuurd. Aan de hand hiervan hebben Leonie en ik overlegd wat wij vinden wat er anders moet aan de website. Denk hierbij aan kleuren, de lay-out van de website en uitstraling. Ook hadden we allebei wat vragen die we hebben besproken en netjes op papier hebben gezet. Toen de klant op bezoek bezoek kwam hebben zij aan ons verteld wat de bedoeling is van de website en wat zij wel en niet willen. In dat verhaal werden er al veel dingen duidelijk. Uiteindelijk wisten wij wat de bedoeling was en konden we aan de slag.
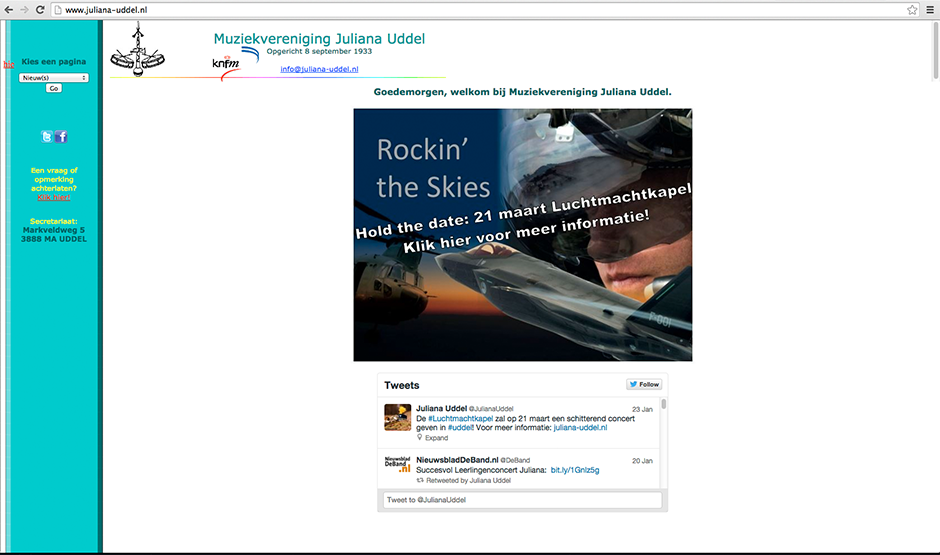
Beiden hebben we naar de oude website gekeken. Het zag er niet mooi uit, niet van deze tijd en het was erg onoverzichtelijk. In het volgende overlegmoment werd duidelijk dat we erg op één lijn zitten wat betreft de inhoud en structuur. Veel pagina’s mochten eruit of konden, wat ons betreft, worden samengevoegd. 
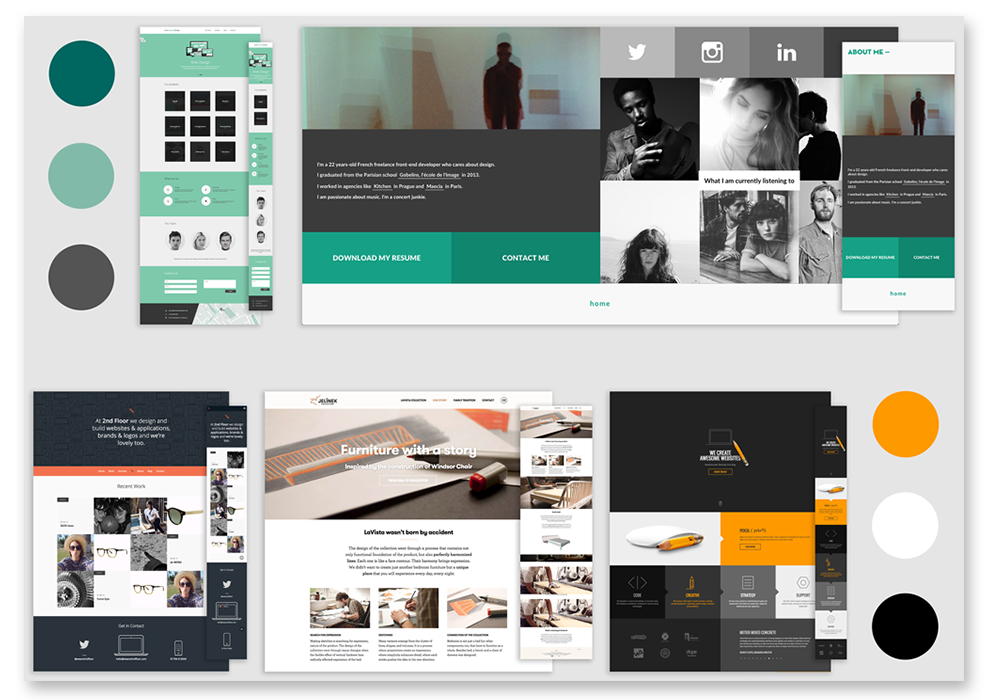
We zijn allebei begonnen aan het maken van een moodboard. Dit moodboard was een indruk van websitestijlen. Beiden hadden we een aantal voorbeelden van websites opgezocht waarvan we de lay-out heel strak vonden. Leonie kwam met een voorstel wat voor kleuren we kunnen gebruiken in de huisstijl, daar was ik het mee eens. 
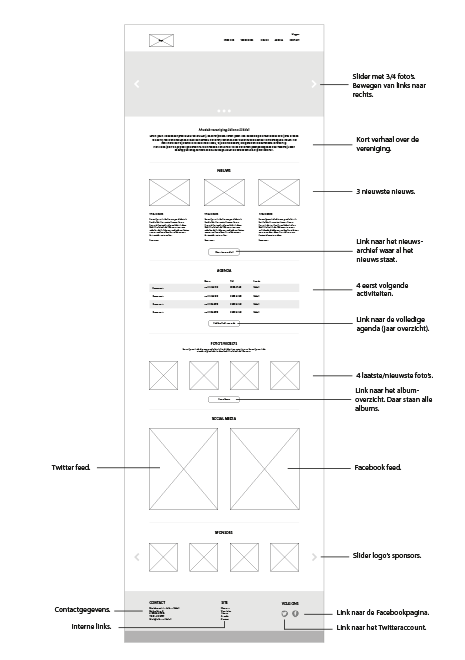
Leonie is begonnen met het maken van de huisstijl en ik met het FO (functioneel ontwerp). In een functioneel ontwerp laat je zien wat voor functionaliteiten er op je website zijn. Zoals bijvoorbeeld hoe diep een menu is. Bestaat het menu uit één laag of is er nog een submenu? Of misschien is er wel een derde laag met nog een submenu. Dit ontwerp heeft geen kleur en vormgeving maar laat de functionaliteiten zien. Nu lijkt mijn FO al erg op een website ontwerp zonder kleur. Geurt en Henri zijn met het ontwerp van de huisstijl en het FO naar de klant gegaan en hebben dit gepresenteerd. De klant was erg tevreden en zo konden we verder met het maken van de homepage van de website. 
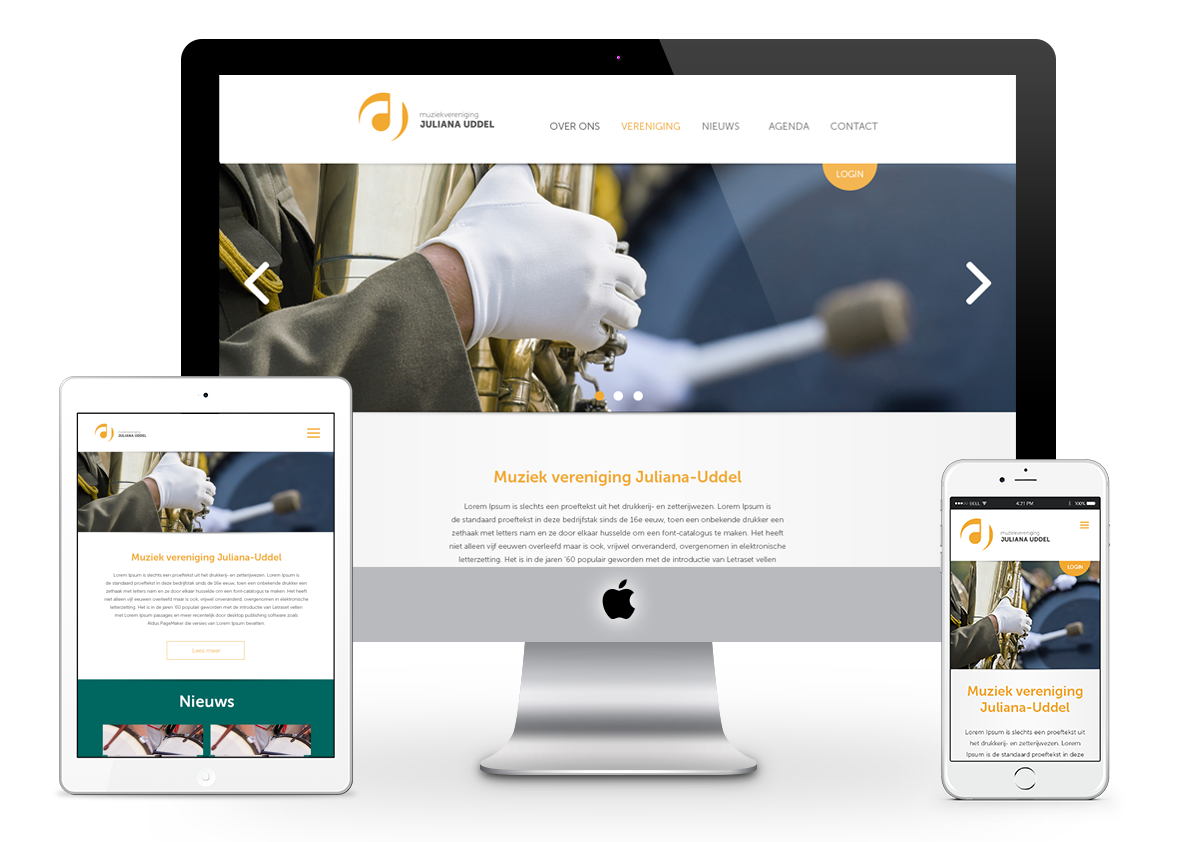
In het begin hield ik me teveel vast aan het FO. Misschien komt dit omdat er in mijn FO al best veel vast stond qua lay-out. Hierdoor zag mijn ontwerp er eerst wat saai uit. Toen ik wat meer onderzoek deed, wat advies vroeg aan collega’s en naar andere websites te keek, kwam ik wat meer los en ben ik uiteindelijk tot een mooi resultaat gekomen waar ik achter sta. Een goed grafisch ontwerp duurde langer dan ik dacht. Collega’s kwamen met nieuwe ingevingen en feedback met dingen waarvan zij dachten dat beter kon. Ook was ik zelf niet snel tevreden en liep ik soms vast. Door de feedback kon ik wel snel weer verder. Ik heb geleerd meer te kijken naar of alles wel recht staat door middel van hulplijnen. Het kan al storend werken als iets 2 pixels hoger staat dan het object ernaast.
Toen we allebei een ontwerp af hadden kwam de klant weer op bezoek om naar de presentatie van onze website ontwerpen te kijken. Ze waren erg tevreden over zowel het ontwerp van Leonie als dat van mij en konden daarom ook niet gelijk kiezen. Hier is een weekend overheen gegaan en uiteindelijk hebben zij mijn ontwerp gekozen.


Ik ben blij dat mijn ontwerp gekozen is omdat ik in mijn hoofd heb hoe bepaalde dingen moeten gaan werken en eruit moeten komen te zien, zoals bijvoorbeeld een uitklapmenu. Ik ben begonnen met het coderen in HTML/CSS. Tijdens mijn stageperiode heb ik geleerd om met Sass te werken dus ook voor deze opdracht mocht ik het in Sass maken. In Sass kun je de CSS nesten. Hierdoor wordt je code korter en dus je bestanden kleiner. Ik ben met de HTML 9 dagen à 8 uur bezig geweest. Daarna komt het moeilijkste en dat is mijn website omzetten in PHP zodat het uiteindelijk in Wordpress gebruikt kan worden. Wanneer ik mijn stageverslag moet inleveren zal ik hier nog steeds mee bezig zijn. Ik heb door het maken van de Juliana website veel geleerd in HTML/CSS, jQuery, PHP en Wordpress.